During the MISE-EN FESTIVAL 2024, I needed an effective solution for providing synchronized cues to musicians for Sepher Priasteh’s new composition for my group (www.mise-en.org). Initially, the group used a clock app where musicians would glance at each other and press their timers simultaneously. However, this method was prone to inaccuracies if someone made a mistake and looked awkward in practice.
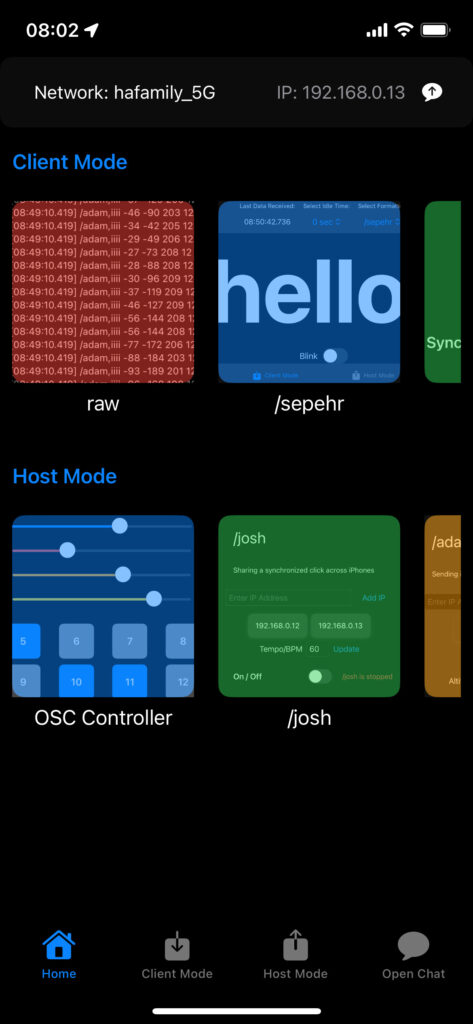
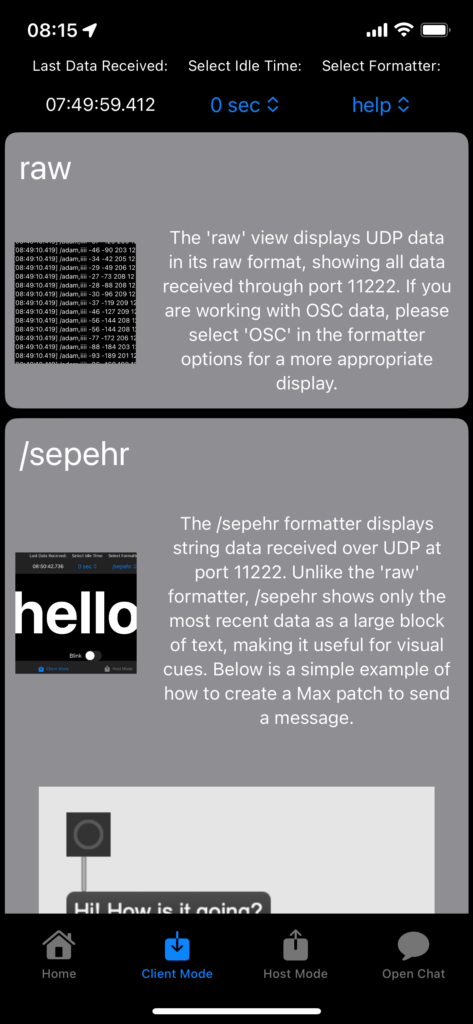
Although a click track is a standard solution for such situations, setting it up was quite labor-intensive. With my schedule involving various rehearsals, conducting, and meetings, I decided it would be more practical to develop an app that could share messages in real-time via WiFi using OSC from a Max patch. While UDP isn’t always stable, it proved sufficient for our needs, so I created a simple app to facilitate this.
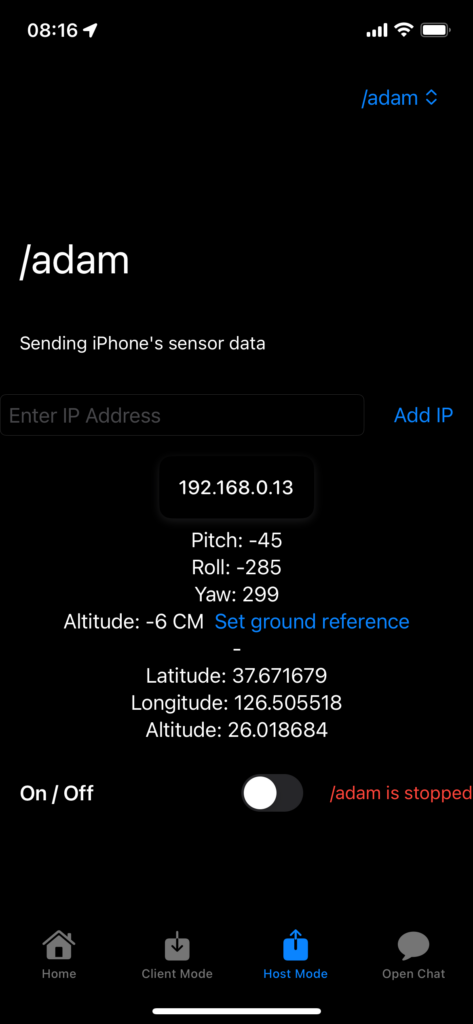
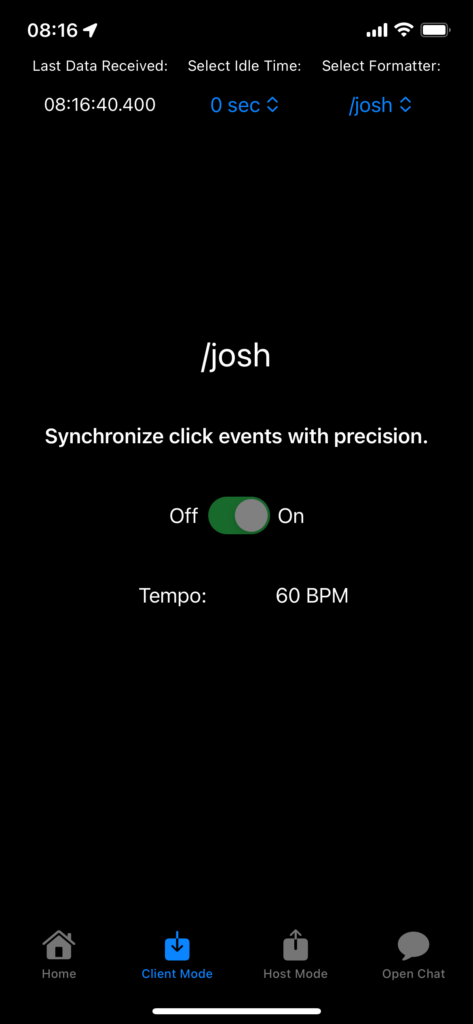
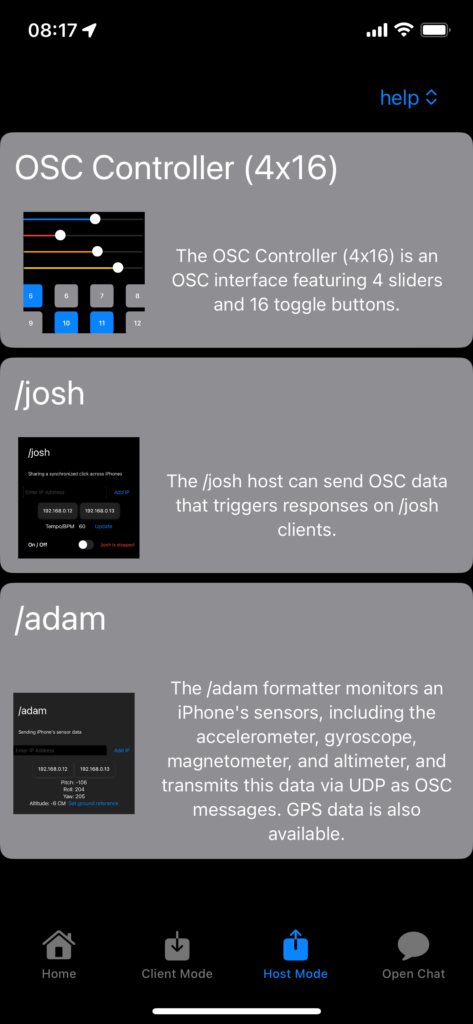
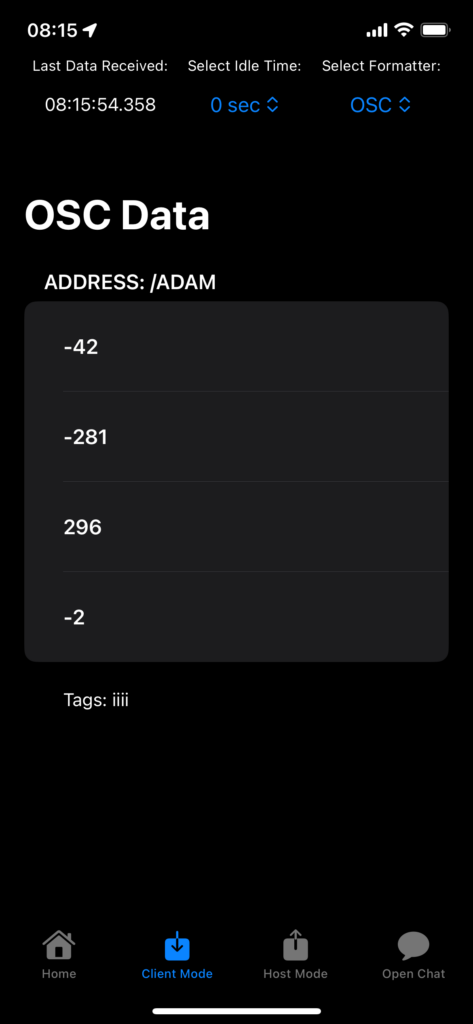
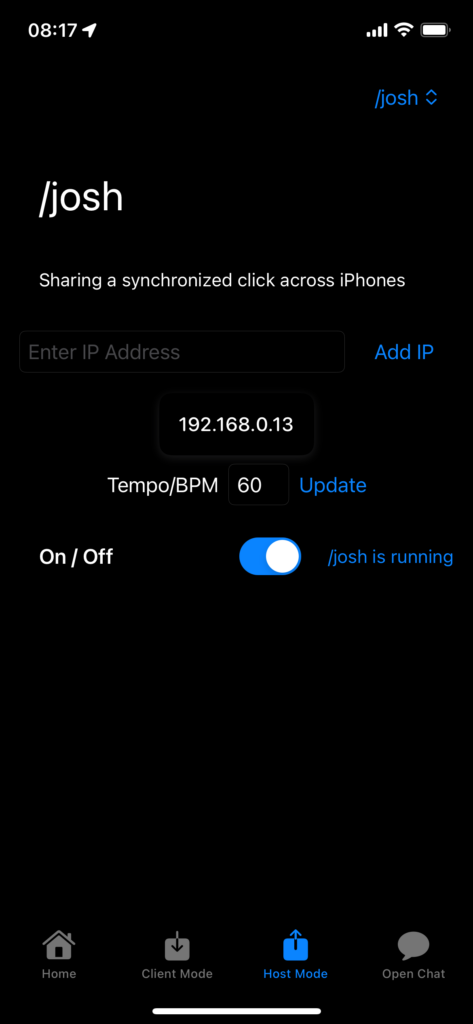
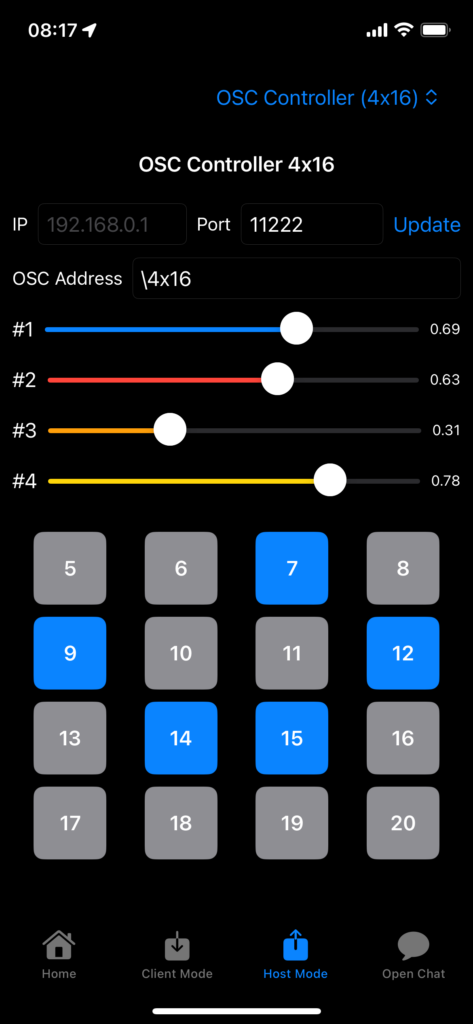
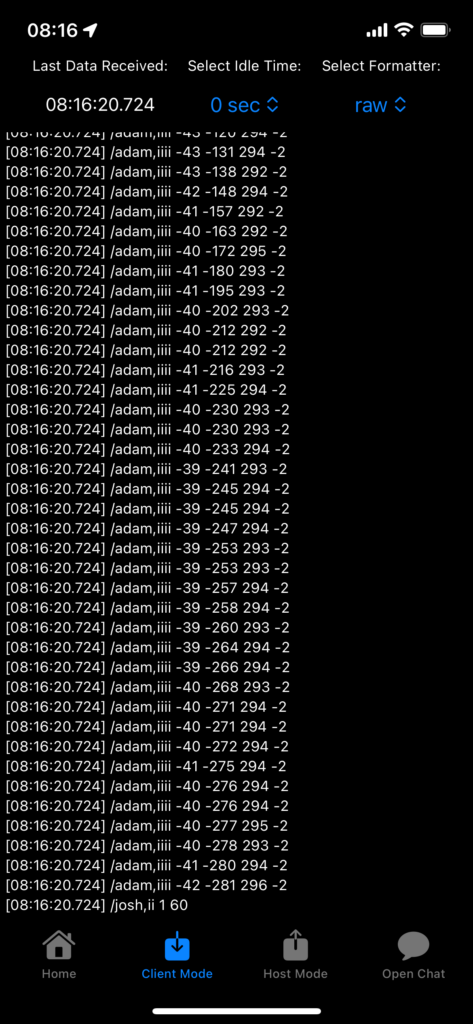
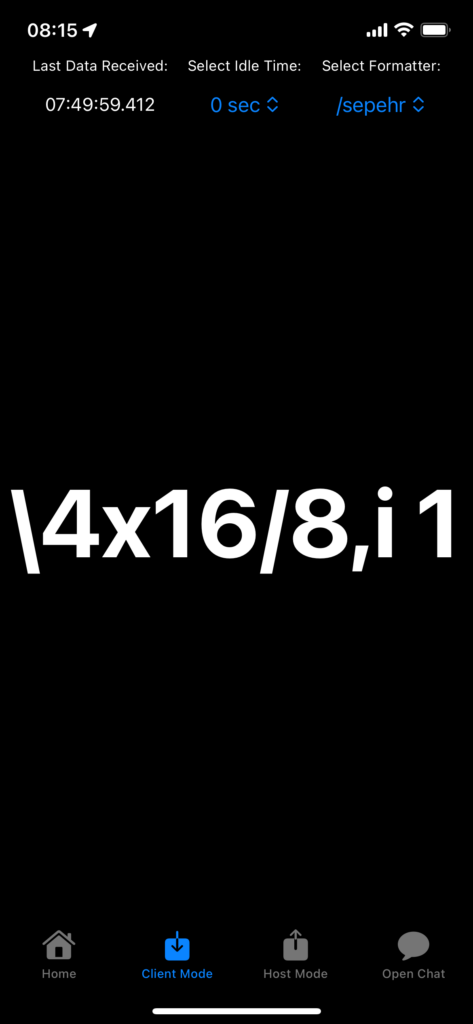
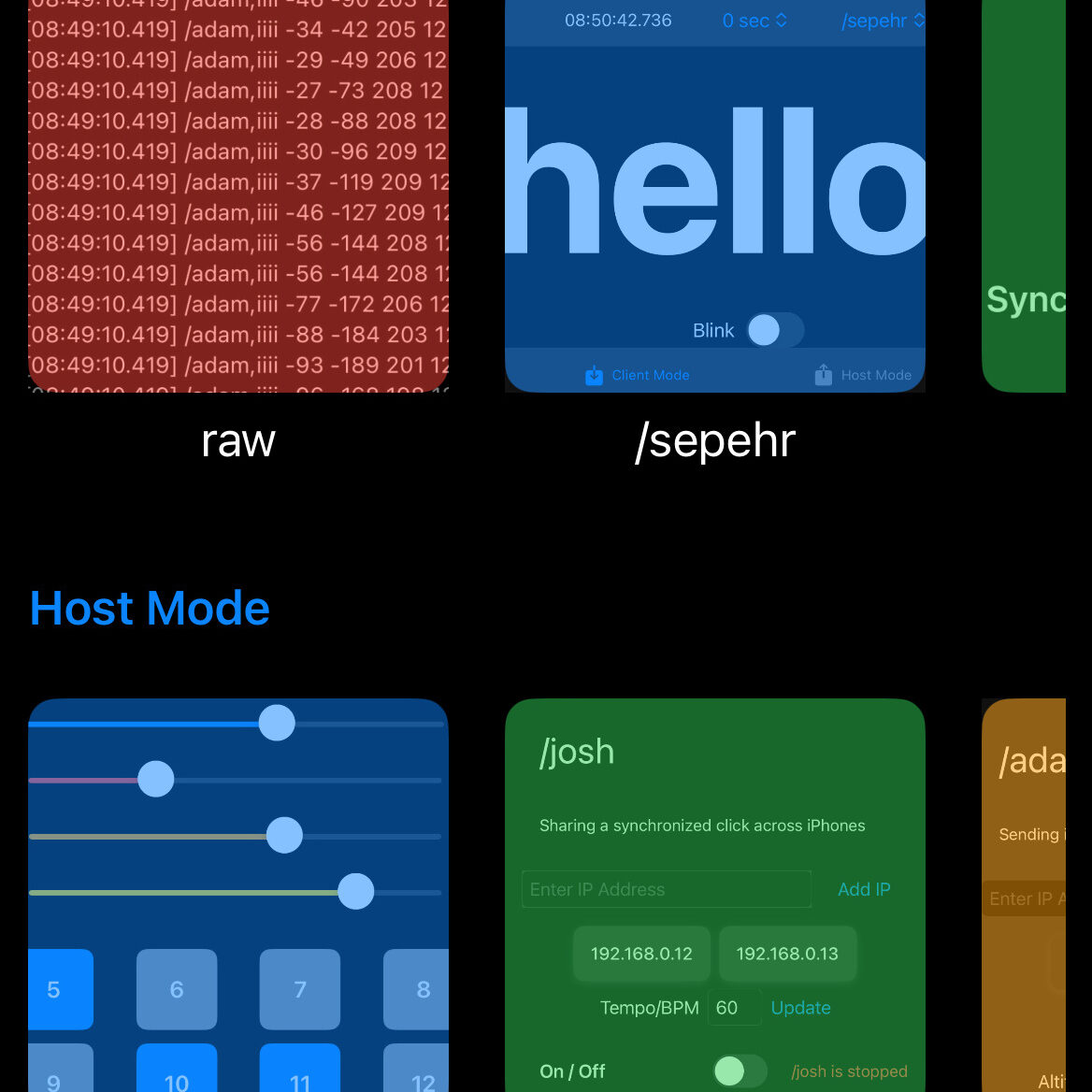
After the festival, Kelley Barnett (MISE-EN’s flutist) and a few others suggested that this app could be useful for future projects. Taking their feedback into account, I began developing an improved version. During this process, I incorporated new features based on additional suggestions. For instance, Josh Perry (MISE-EN’s percussionist) proposed sharing a click track over WiFi, and Adam Mirza (composer) suggested integrating sensor data. I also added a controller function to manage data within the Max patch.










Currently, the app is in beta testing and is available by invitation only. If you’re interested in participating in this project, please email me, and I will add you to the testing group. Your feedback will be invaluable in making the app more functional and sustainable.

Reply